Обозначения на образцах
Рис 9.17. Обозначения на образцах в палитре цветов (слева направо):
цвет приведен к палитре Web, цвет блокирован, цвет отредактирован,
цвет выделен

Примечание
Примечание
Многочисленные команды меню панели Color Table позволяют вам быстро выделять в ней приведенные (Select All WebSafe Colors), не приведенные (Select All Non-Web Safe Colors) и вообще все цвета (Select All Colors) Команды блокировки Lock/Unlock Selected Colors и Unlock All Colors снимают блокировку с выделенных и со всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors и Unshift All Colors возвращают выделенные и все приведенные цвета, соответственно, к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности (Sort by Popularity). Их можно оставить без сортировки (Unsorted) и отсортировать по цвету (Sort by Hue) или яркости (Sort by Luminosity).
Если после автоматического приведения цветов оказалось, что часть их избыточна, или напротив, каких-то не хватает, то панель предлагает команды дополнения палитры и удаления из нее лишних цветов. Они реализованы в виде пиктограмм с изображением чистого листа и мусорной корзины внизу панели и команд New Color и Delete Color в меню панели. Команда New Color дополняет палитру текущим цветом пипетки. Его образец находится непосредственно под этим инструментом. Задать этот цвет можно непосредственно (двойной щелчок на образце открывает ColorPicker) или взяв образец цвета с оригинального изображения пипеткой.
1. Отредактируйте палитру изображения любым из перечисленных приемов.
2. Сохраните сделанные установки в файле. Они должны появиться в списке Settings.
3. Нажмите кнопку ОК..
4. В открывшемся стандартном диалоговом окне выберите вашу рабочую папку и нажмите кнопку Save. Изображение экспортировано.
Последний обсуждаемый формат — PNG. Это достаточно новый формат, но уже поддерживаемый большинством современных браузеров. Он поддерживает как индексированные, так и полноцветные изображения. Алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save For Web реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency), чересстрочной развертки (Interlaced) и параметров Matting.
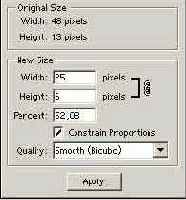
В заключение раздела отметим еще одну полезную функцию модуля Save For Web — масштабирование изображений при экспорте. Наиболее часто изображения изготавливают в увеличенном масштабе, чтобы были видны все детали, а затем их уменьшают и экспортируют в формат GIF или JPEG. Модуль Save For Web избавляет вас от необходимости многократного открытия диалогового окна Image Size для подбора нужного размера. Аналогичные возможности предоставляет его вкладка Image Size (Рисунок 9.18). На ней вы найдете поля ввода высоты (Height) и ширины (Width) изображения и коэффициента масштабирования (Percent) в процентах. Установленный флажок Constrain Proportions задает режим пропорционального масштабирования. Задайте требуемые размеры изображения и нажмите кнопку Apply — в области просмотра вы сразу увидите, как будет выглядеть изображение is новом размере.

Рисунок 9.18. Вкладка Image Size модуля Save For Web
