Палитра Rollover
Рис 10.52. Палитра Rollover

3. В списке фрагментов находятся шесть фрагментов, соответствующих будущим ролловерам. Как программа догадалась, какие из фрагментов будут ролловерами? Очень просто: в список включены все пользовательские фрагменты. Выберите в списке первый фрагмент.
Примечание
Примечание
Для выбора фрагмента при определении состояния ролловера можно использовать не только список в палитре Rollover, но и инструмент SliceSelect. Возможно применение инструмента покажется вам более наглядным.
4. Демонстрация карты на выбранном фрагменте является по задумке обычным состоянием ролловера (Normal). Именно это вы и наблюдаете в палитре Rollover. На миниатюре состояния Normal видно изображение карты. Нажмите кнопку создания нового состояния или выберите команду NewState из меню палитры. Рядом с миниатюрой состояния Normal появится миниатюра нового состояния Over. Пока оно идентично состоянию Normal. Наша задача сделать так, чтобы в этом состоянии показывалась фотография страны, находящаяся на этом фрагменте.
5. Включите видимость слоя, на котором находится фотография, размещенная на выделенном фрагменте. В палитре Rollover миниатюра состояния Over теперь показывает фотографию. Состояние определено.
6. Нажмите кнопку создания нового состояния или выберите команду New State из меню палитры. Рядом с миниатюрой состояния Over появится миниатюра нового состояния Down. Пока оно идентично состоянию Over.
7. Отключите видимость слоя с фотографией щелчком на пиктограмме "Глаз" в палитре Layers. Определено третье состояние, Down. Оно будет
совпадать с состоянием Normal.
8. Выберите следующий фрагмент из списка в палитре Rollover и проделайте для него шаги 4—7. Повторите эти шаги для всех фрагментов, находящихся в списке палитры Rollover.
В результате получилось изображение с шестью ролловерами. Если в браузере поместить курсор на любой из них, то поверх карты появится фотография с видом страны. При нажатии левой кнопки мыши фотография исчезнет. В принципе, можно было бы сделать состояние Down отличным от состояния Normal. Для этого потребовалось бы еще шесть слоев с фрагментами, задающими вид изображения для этого состояния. В данном случае это существенно увеличило суммарный размер изображения с ролловерами. И все-таки, поскольку наш пример учебный, проделаем такую работу для одного ролловера.
1. Выберите инструмент Slice Select в палитре инструментов.
2. Выделите с его помощью фрагмент, соответствующий Нидерландам.
3. Создайте копию слоя Holland в палитре Layers, перетащив миниатюру слоя к кнопке нового слоя в нижней части панели.
4. Активизируйте получившийся слой Holland copy.
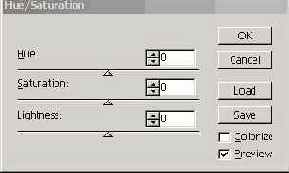
5- Выберите команду Hue/Saturation из списка Adjust, вложенного в меню Image. Она открывает одноименное диалоговое окно, изображенное на Рисунок 10.53. Если вы прочли главу 9, то уже знаете, как с ним работать.
Примечание
Примечание
Инструменты тоновой и цветовой коррекции в ImageReady не столь изощренные как в Photoshop. Они носят те же имена и выполняют аналогичную работу, но имеют не такой широкий диапазон возможностей. Это хорошо видно на примере инструмента Hue/Saturation. Как видите, он так же, как и в Photoshop, предназначен для настройки цветового тона, насыщенности и яркости, но не позволяет работать с отдельными цветовыми диапазонами.
6. Установите флажок Colorize, сделайте значение Hue равным 36, а насыщенность выведите на максимум. Фотография должна приобрести золотистый тон. В палитре Rollover это должно автоматически стать третьим (Down) состоянием ролловера. Теперь при нажатии кнопки мыши на этом ролловере в браузере должна появиться тонированная фотография.

Рисунок 10.53. Диалоговое окно Hue/Saturation
